商品・加工別の印刷データ作成方法/注意点
型抜きカード印刷(オンデマンド印刷) データ作成ガイド
型抜きカード印刷(オンデマンド印刷)について
オンデマンド印刷の型抜きカードについて
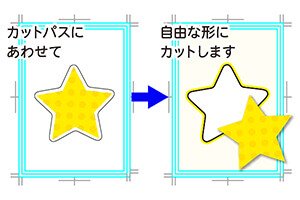
カットパスに沿ってプロッターで型抜き(カット)いたします
既定のサイズ内に1種類、自由な形状の型抜きカードを作成できます。
カッティングプロッターで型抜き(カット)加工いたします。

対応アプリケーション
- Adobe Illustrator
(一部最新機能は除く) 対応バージョン
テンプレート必須商品です
弊社テンプレートでのご入稿が必須です。 下記リンクより、テンプレートをダウンロードし、データ作成にご利用ください。
型抜きカード印刷(オンデマンド印刷)のテンプレート
共通の注意点
カットパスが必要な商品です
カットパスとは
印刷物の断裁位置を指示する「線」のことです。
お客様のご希望の形に断裁できる商品(自由カット商品など)に関しては、「カットパス」にて断裁位置を明確にしていただく必要があります。
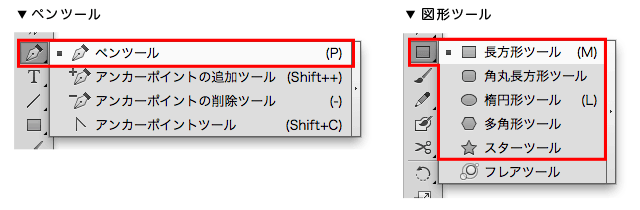
カットパスは、Illustratorの「ペンツール」・「図形ツール(長方形ツールなど)」でご作成ください。


作成方法については、これより下に記述してあるデータ作成の注意点・カットパス作成のコツをご確認ください。
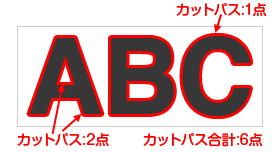
カットパスの数え方
カットパスは、一筆書きで閉じられたパス(クローズパス)を1点と数えます。(アンカーポイントの数は関係ありません)
右図の「C」の様に一筆書きに閉じられたパス(クローズパス)を1点として数えます。また、「A」の様に2つのカットパスが重なっている場合は2点と数え、「B」の3本と合わせて、右図のカットパス合計は6本となります。

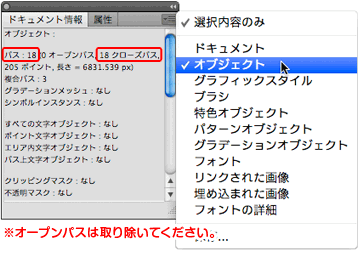
- パスを数える
- [ウィンドウ]→[ドキュメント情報]
- パレットオプションの「オブジェクト情報」からご確認いただけます。

仕上がりについて
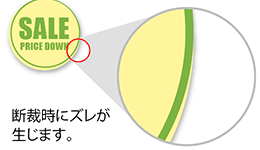
加工位置のズレにご注意ください
 製造工程上、カット(断裁)位置にズレが生じる場合があります。
製造工程上、カット(断裁)位置にズレが生じる場合があります。
カットパス付近での文字の配置や四方に均等にフチが必要なデザインは文字が切れたり、フチの幅に差異が目立ちますのでお避けください。
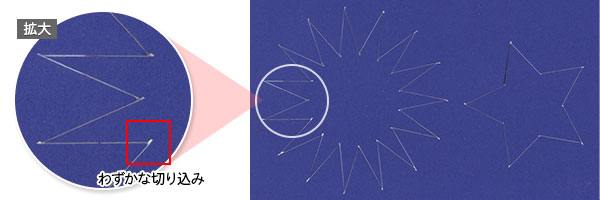
カットの形状にご注意ください
45度よりも狭い鋭角なラインや細かく複雑な形状の場合、カッティングプロッターの性能上、交点部分にわずかな切り込みや角部分がめくれる等の現象が発生する場合があります。データ作成の注意点をご確認の上、適切なカットパスデータを作成してください。

データ作成の注意点
カットパスについて
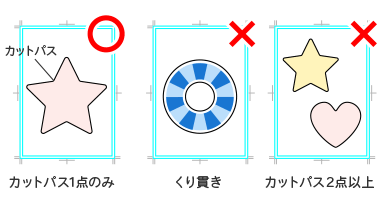
カットパス数は1つのデータにつき1点のみ作成可能です
 1データにつきカットパスは1点のみ対応可能です。それ以上のカットパスは作成しないでください。また、カットパスは必ずクローズパス(閉じられている)ことをご確認ください。
1データにつきカットパスは1点のみ対応可能です。それ以上のカットパスは作成しないでください。また、カットパスは必ずクローズパス(閉じられている)ことをご確認ください。
カットパスの形状について
※カットパスの形状が複雑な場合はカットできない場合がございます。複雑なカットをご希望の際は事前にお問い合わせください。
お問い合わせフォームへ
カットパスの大きさについて
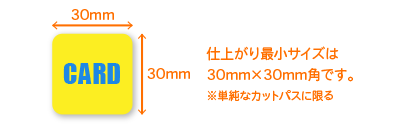
 単純な形のカットパスであれば、最も小さいもので、約30mm角までご利用いただけます。
単純な形のカットパスであれば、最も小さいもので、約30mm角までご利用いただけます。
※小さすぎるもの、または複雑なカットパスで作成されますと、ご対応ができません。
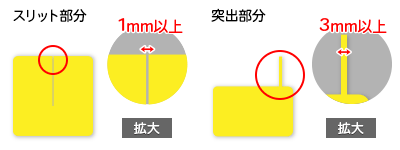
 スリット状(細長い凹部分)の形状は、幅1mm以上で作成してください。
スリット状(細長い凹部分)の形状は、幅1mm以上で作成してください。
部分的に突出している形状の場合は、幅3mm以上で作成してください。
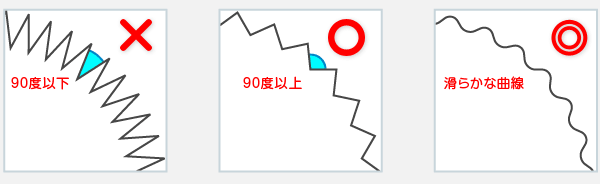
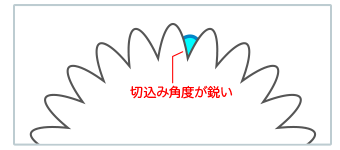
カットパスの角は45度以上を推奨します
 カットパスの形状が、45度以下の鋭角なラインの場合、カッターの性能上わずかな切り込みが入ってしまいます。また加工時や出荷時に先端部分が折れる可能性があります。カットパスは、角のないものの方が美しく仕上がります。
カットパスの形状が、45度以下の鋭角なラインの場合、カッターの性能上わずかな切り込みが入ってしまいます。また加工時や出荷時に先端部分が折れる可能性があります。カットパスは、角のないものの方が美しく仕上がります。

 ※カットパスの角度が45度以下の場合や切り込み部分の角度が鋭いパスに関してはご対応できない場合があります。
※カットパスの角度が45度以下の場合や切り込み部分の角度が鋭いパスに関してはご対応できない場合があります。
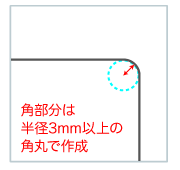
カットパスの角部分は半径3mm以上必要です。
 角丸(印刷物の角を丸くカットする場合)は必ず3R(半径3mmの角丸)以上で作成してください。
角丸(印刷物の角を丸くカットする場合)は必ず3R(半径3mmの角丸)以上で作成してください。
3Rに満たない場合、カッターの性能上、仕上がりに不具合が生じる可能性がございます。
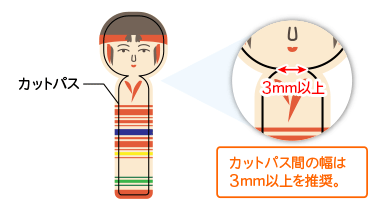
カットパス間の幅にご注意ください
 カットパス間の幅(オブジェクトの形状)にご注意ください。カットパス間の幅が小さすぎる場合、切れてしまうなど仕上がりに不具合が生じる可能性がございます。
カットパス間の幅(オブジェクトの形状)にご注意ください。カットパス間の幅が小さすぎる場合、切れてしまうなど仕上がりに不具合が生じる可能性がございます。
カットパス間の幅を3mm以上で作成されることを推奨します。
カットパス作成について
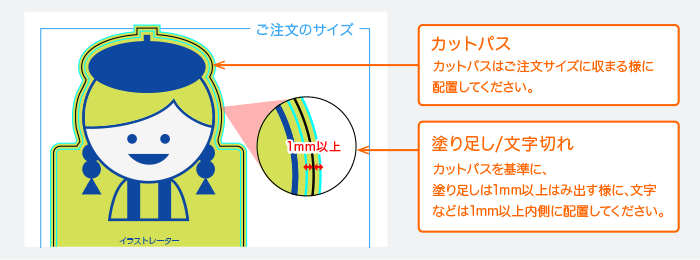
塗り足し・文字切れについて
断裁時に、多少のズレが発生する場合がございます。塗り足しや文字の配置には十分ご注意ください。
【カットパスの位置】ご注文サイズに収まる範囲内にカットパスを配置してください。
【塗り足し】 背景色は、カットパスよりも1mm以上大きくつけてください。
【文字切れ】 重要な文字や画像はカットパスより1mm以上内側に配置してください。

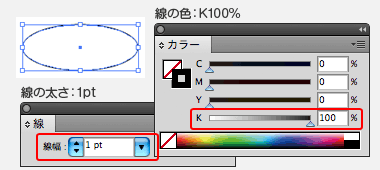
カットパスは、太さ1ptの黒(K100%)の線で作成してください
 カットパスの、パスの線幅は1pt、色は黒(K100%)で作成してください。
カットパスの、パスの線幅は1pt、色は黒(K100%)で作成してください。
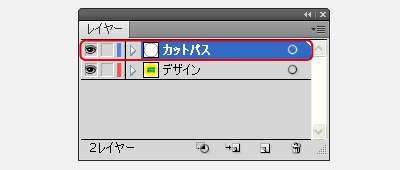
カットパスは、別レイヤー(カットパス専用レイヤー)に分けてください
 カットパスは、デザインするレイヤーとは分けて作成していただく必要がございます。
カットパスは、デザインするレイヤーとは分けて作成していただく必要がございます。
カットパスは必ず、テンプレートの、「カットパス」レイヤーに作成してください。
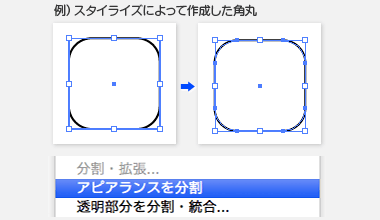
アピアランス効果によって作成されたカットパスは反映されません
 効果(スタイライズやワープなど)を使用して作成されたカットパスは、カットに反映されません。カットパスとして反映させる為にはアピアランスの分割を行ってください。
効果(スタイライズやワープなど)を使用して作成されたカットパスは、カットに反映されません。カットパスとして反映させる為にはアピアランスの分割を行ってください。
- アピアランスの分割
- [オブジェクト]→[アピアランスを分割]
カットパスの形状にご注意ください
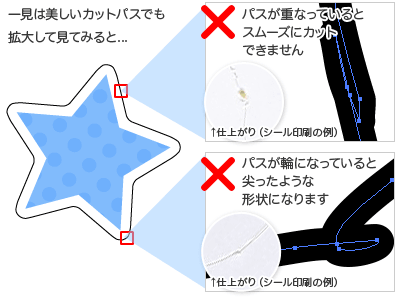
 ※右図は適切でない場合の例です。
※右図は適切でない場合の例です。
カットパスの形状において一見美しいパスに見えている場合でも、拡大すると
・パスが重なっている場合
・パスが輪になっている場合
などは、スムーズにカットできずに思わぬ形状になったり、不自然に尖った形状になってしまいます。
カットパスは、できるだけシンプルで滑らかな形状で作成してください。
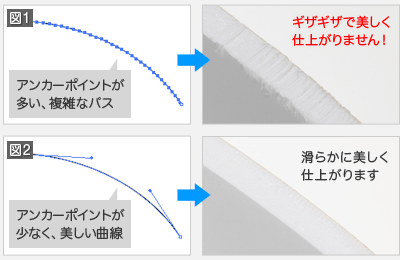
カットパスのアンカーポイント数にご注意ください
 図1のように、連続するような沢山のアンカーポイントで作成されたカットパスの場合、カットのラインがギザギザになり美しく仕上げることができません。
図1のように、連続するような沢山のアンカーポイントで作成されたカットパスの場合、カットのラインがギザギザになり美しく仕上げることができません。
カットパスのアンカーポイントはなるべく少なく、シンプルなパスで作成してください。(例:図2)
カットパス作成のコツ
データ作成のポイント
カットパス作成のコツ
シンプルなカットパスほど美しく仕上がります
美しくカットを行う為、カットパスのアンカーポイントは可能な限り減らしてください。
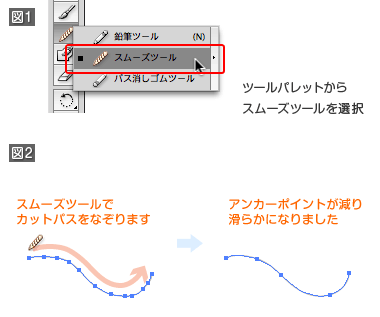
形をあまり変えずにアンカーポイントを減らすにはスムーズツールが便利です。
- スムーズツール
- [ツールパレット]→[スムーズツール]
スムーズツールで対象となるカットパスをなぞる事で、アンカーポイントが減り曲線が滑らかになります。(図2参照)

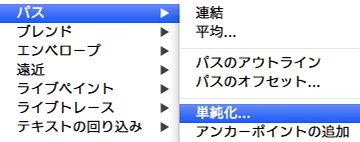
パス自体を単純化する事でもアンカーポイントを減らす事が出来ます
- パスの単純化
- [オブジェクト]→[パス]→[単純化]