フリーソフト(Inkscape)で名刺作成
step2.素材の作成
Inkscapeで名刺内で使うイラストの作成・写真の編集を行います。ここではイラスト・アイコンの作成方法、写真の切り抜き(マスク)方法を説明します。サイズを設定したレイヤーにそのまま作成します。
素材について
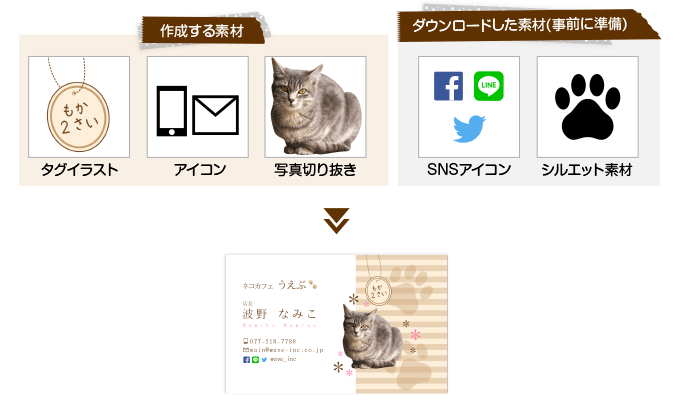
今回使用する素材は下記のものです。SNSアイコン・シルエット素材は、事前に画像データをダウンロードしました。それ以外の素材については、以下のページより作成方法をご紹介していきます。

使用する写真やアイコン等の画像の解像度は、300~350dpiが必要です。
作業前に必ず画像(写真)の解像度を確認・変更してください。
タグイラストの作り方
タグ部分の作成
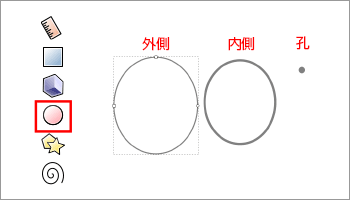
ツールより、![]() [円/弧ツール]を選択、 楕円を2つ・正円を1つ作成します。
[円/弧ツール]を選択、 楕円を2つ・正円を1つ作成します。
- 円の数値
- 楕円(外側):幅10x高さ15mm
楕円(内側):幅8x高さ13mm
正円(孔):幅1x高さ1mm

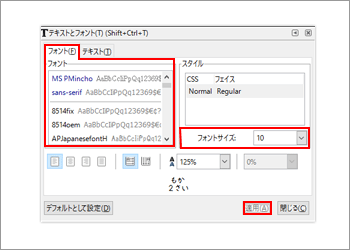
ツールより、![]() [テキストツール]を選択し、文字を入力します。コマンドの
[テキストツール]を選択し、文字を入力します。コマンドの![]() [テキストとフォント]より、フォントの大きさ・種類・文字並びを選ぶことができます。 [適用]を押すと、打ったテキストに反映されます。
[テキストとフォント]より、フォントの大きさ・種類・文字並びを選ぶことができます。 [適用]を押すと、打ったテキストに反映されます。

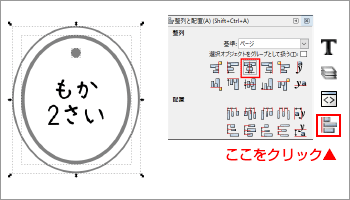
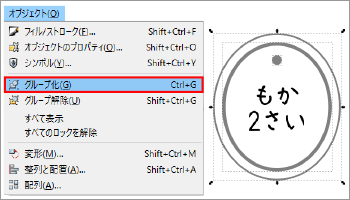
オブジェクト全てを選択した状態のまま、メニューの[オブジェクト]>[グループ化]を選択します。
グループ化することで、それぞれのオブジェクトがバラバラにならずに作業することができます。

チェーン部分
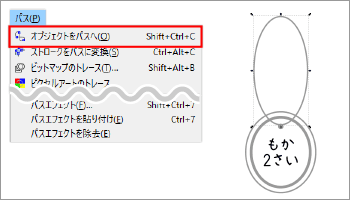
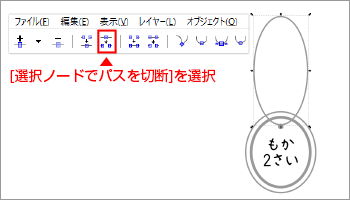
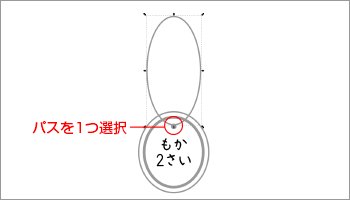
パスを選択した状態で、ツールコントロールより[選択ノードでパスを切断]をクリックします。

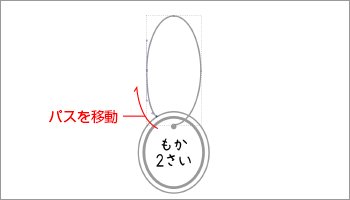
切断したパスを選択し、パスの位置を移動します。
左図のように、タグにチェーンが通って見えるよう調整をします。

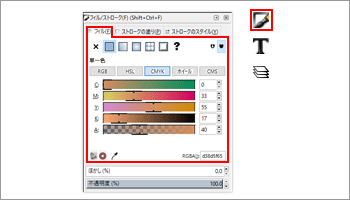
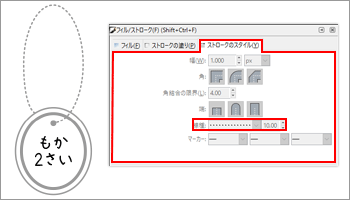
スナップより![]() [フィル/ストローク]>[ストロークのスタイル]タブを選択し、線種を点線に変更します。
[フィル/ストローク]>[ストロークのスタイル]タブを選択し、線種を点線に変更します。


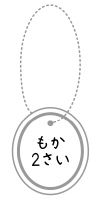
タグのイラストが完成です!
アイコンの作り方
タグのイラストと基本的な作り方は同じです。オブジェクトを重ねて、グループ化を行います。
![]()
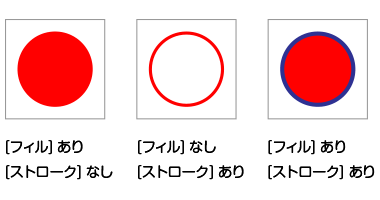
メールマークの本体は、[フィル][ストローク]にそれぞれ色をつけ、ふたの部分は[ストローク]のみに色をつけます。