Illustratorでポストカード作成
step3.画像の準備から配置まで
※以下の画面イメージはIllustrator CS2 / Photoshop CSのものです。
Photoshopでの作業
画像をPhotoshopで開く
デジカメで撮影した画像を印刷に適したデータに変換するためにPhotoshopで開きます。
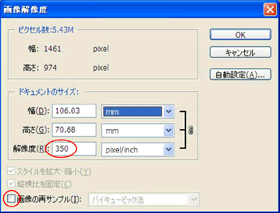
- 画像解像度ダイアログ
- [イメージ]→[画像解像度]を選びます。

デジカメで撮影した画像は、72pixel/inchと解像度が低くなっています。 解像度を350pixel/inchに変更します。
- 解像度の変更
- [解像度]:350pixel/inch
- 「画像の再サンプル」のチェックは外しておいてください。

印刷に適したCMYKモードへ変換することで、仕上がりイメージに近い状態で作業ができます。
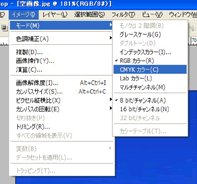
- CMYKモードへ変換する
- [イメージ]→[モード]→[CMYKカラー]

画像を印刷に適した形式で保存する
デジカメで撮影した画像は、保存を重ねるとどんどん劣化していくJPEG形式です。
劣化が少なく、軽く、印刷に適したEPS形式に変更します。
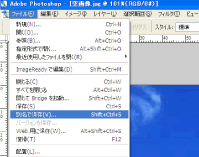
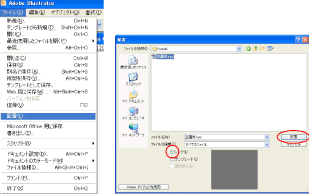
- 別名で保存
- [ファイル]→[別名で保存]を選択します。

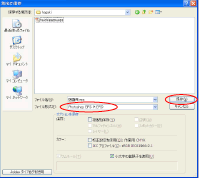
保存の画面が出てくるので、Photoshop EPS形式を選択して、保存を押してください。
- 名前を付けて保存ダイアログ
- [ファイルの種類]:Photoshio EPS(.EPS)

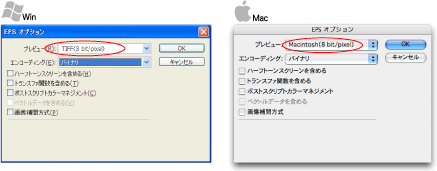
最後にEPSオプションの画面で、ご利用の環境に応じた内容を選択してOKを押してください。
- EPSオプションダイアログ
- Windowsの場合
[プレビュー]:TIFF(8bit/pixel) - Macの場合
[プレビュー]:Macintosh(8bit/pixel)

Illustratorでの作業
Illustrator上で画像を配置します
- 配置
- [ファイル]→[配置]から、配置する画像を選び、配置を押します。
- ※必ずリンクにチェックを入れてください。

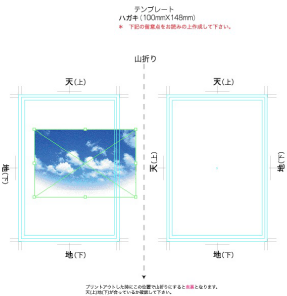
Illustrator上に画像が配置されました
- プレビューの形式について:
Illustrator上で配置すると画像が粗く見えますが、印刷上問題はありません。

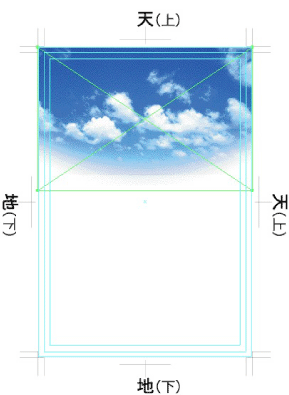
配置したい場所に移動させましょう
- 配置した画像が大きすぎて縮小した場合、作業が重くなりますが、品質に変化はありません。
しかし、小さすぎて拡大する場合、画像が荒れてしまいます。なるべく拡大はしないでください。

ポストカード・はがき印刷
ビジネス用途でも一般用途でも身近に利用される「はがき・ポストカード印刷」。
挨拶状やダイレクトメール、絵はがきなど、オリジナルデザインでの印刷が可能です。
高品質な仕上がりで大ロット対応の「オフセット印刷」、短納期・小部数から印刷できる「オンデマンド印刷」をご用意。ご用途やご予算に合わせお選びいただけます。





