Illustratorを使ったイラストの描き方について、全3回に分けてご紹介します。内容は初心者~中級者向けとなっています。
初めてIllustratorを使う方や、普段はPhotoshopを使って絵を描くことが多いという方も、この機会にIllustratorに触れて特徴・良さを知っていただけたらと思います^^
目次
Illustratorの特徴
初心者向けとなっているため、ソフトの特徴をざっくりと説明させていただきます。分かる方は飛ばしてくださいね。
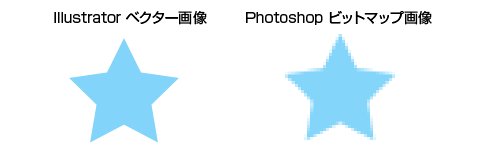
Illustrator(イラストレーター)はベジェ曲線で描くパスでできた「ベクター画像」を主に扱う描画ソフトです。(※同じAdobe描画ソフトのPhotoshopは、点の集まりでできた「ビットマップ(ラスター)」画像を扱うソフトです。)

上の画像は左がベクター画像、右がビットマップ画像で、それぞれを拡大しました。右のビットマップ画像の方は荒くなりドットが見えてしまっていますが、左のベクター画像は滑らかなままで荒れていません。
Illustratorで描いたイラストはどんなに拡大・縮小しても画像が荒れることはないため、サイズ変更・レイアウトしやすいのが特徴です。
下描きの絵を準備しよう
ではここから、本題のイラストの描き方についてご紹介します。
まずは基となる絵を描きます。あくまで下描きですのでささっとがポイントです!鉛筆でもペンタブでもかまいませんが、鉛筆の方はスキャナで画像として取り込んでください。
スキャナのない方はスマホで写真を撮ってパソコンに送ってもOKです。

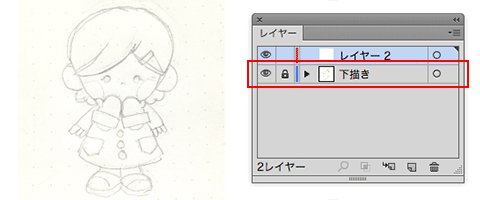
画像は編集して薄い色に変更するとトレースがしやすくなります。Illustratorに配置したあとに、画像の透明度を下げてもいいですね。下描きを配置したレイヤーはロックをかけて、その上に新規レイヤーを作成します。
ペンツールを使ってトレースしよう
(※ベジェ曲線がわかる方はこの項目を飛ばしてください。)
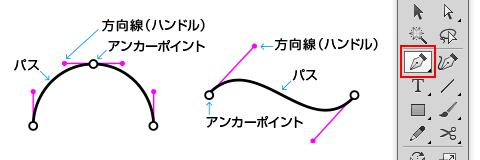
ペンツールでパス(線)を描いていきます。パスは「アンカーポイント」と「方向線(ハンドル)」で構成されており、この2つを微調整してパスを変形させます。
線が方向を変える位置にアンカーポイントを追加(クリック)し、アンカーポイントをドラッグすると方向線ができ、曲線を作成することができます。曲線の形状は、方向線の長さと弧によって決定されます。

初心者の方にとってベジェ曲線は難しいと言われていますが、使っていくうちに慣れてきます。
トレースのコツ1:細い線で描く
 トレースする際は細い線で行うと、想像しているものと近い印象になり、より正確に仕上がります。
トレースする際は細い線で行うと、想像しているものと近い印象になり、より正確に仕上がります。
今回は塗りを「なし」にして、線幅1pt(ポイント)の黒い線でなぞりました。
トレースのコツ2:パーツごとに作成する
 トレースをする際はパーツごとに作成します。頭部、前髪、後ろ髪も同じ髪なのですが、最初は別々に作成します。
トレースをする際はパーツごとに作成します。頭部、前髪、後ろ髪も同じ髪なのですが、最初は別々に作成します。
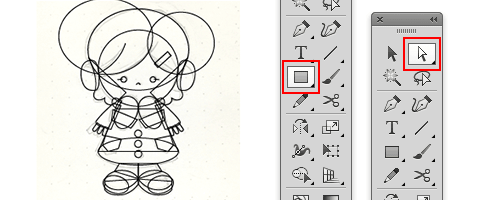
このときに図形ツール(円や四角)を組み合わせると、きれいな曲線でなぞることができます。円は楕円に、四角は台形に、ダイレクト選択ツールでパスを変形させて、それぞれのパーツに合わせていきます。
トレースのコツ3:シェイプ形成ツールを使おう
「シェイプ形成ツール」は選択した箇所を簡単に分割、結合、消去できるとっても便利なツールです。
(※シェイプ形成ツールはバージョンCS5より搭載されている機能です。)
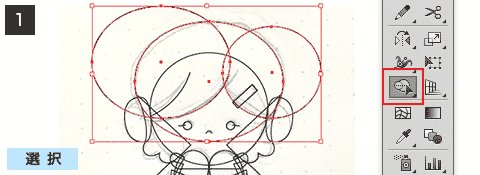
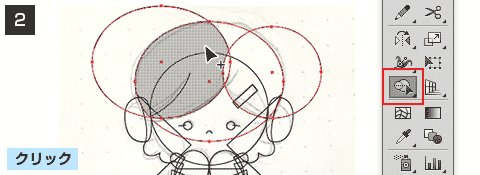
[1]まず分割させたい図形を「選択ツール」で選択し、そのまま「シェイプ形成ツール」を選択します。ショートカットキーは「shift+M」です。
[2]そしてカーソルを図形に持っていき、分割したいパーツをクリックすると図形として分割されます。
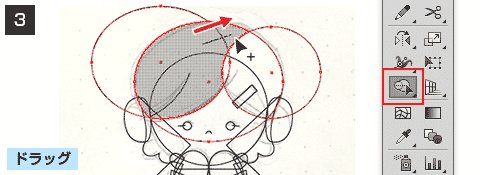
[3]結合するときは、選択したパーツを結合させたいパーツに向かってドラッグしてください。線のようなものが引かれパーツが結合されます。

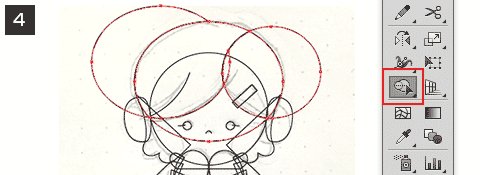
不要な部分を消去したいときは、「Alt(option)」を押しながら消去したいパーツをクリックしてください。
今回は髪と手袋とマフラー、胴体のみシェイプ形成ツールを使いました。
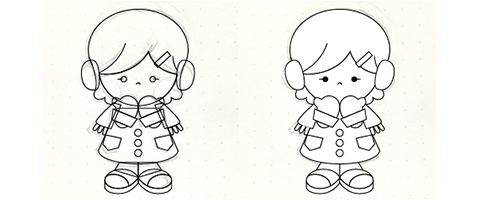
「耳当て」と「髪」のように、関連していないパーツ同士で形成してしまうと、後で位置調整がしたくなって動かしたときに、パーツとパーツに隙間ができてしまうからです。
関連性のないパーツは形成せず、前後の位置関係を調整し重ねて配置してください。

線画完成!次回は色付け作業

一番根気の要る線画が完成しました!
線画の作成は大変なのですが、イラストの土台なのでしっかりと作成したいところです。今は味気なく見えますが、このまま塗りや線を変更すれば一気に完成に近づけますよ。
次回はイラストのテイストを決める「色の塗り方・線のつけ方」をご紹介します。