こんにちは。ブログ編集長の和田です。
こんにちは。ブログ編集長の和田です。
弊社には、ステッカーやパネル、型抜きカードなどなど…カットパスでご指示いただけば、任意の自由な形状に切り抜いて仕上げる商品が多数ございます。
カットパスの作成ってなんだか難しそう、ハードル高いわぁ…
そんなことはございません!実はIllustratorでカンタン!「カットパス」の作成方法をご紹介します。
目次
カットパスって何?
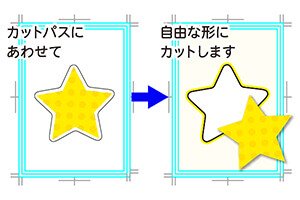
 まずは、カットパスとは何か?というご説明から。
まずは、カットパスとは何か?というご説明から。
弊社で取り扱う、自由カット商品や型抜き商品、ステッカーなどは、デザインデータに加え、断裁(加工)位置を指定する「カットパス」データを作成いただく必要がございます。
カットパスが必要な印刷商品例
- パネル/等身大パネル印刷(自由カット)
- ウォールステッカー印刷(ハーフカット仕上げ)
- シール・ステッカー印刷(マルチステッカーなど)
- オリジナル型抜きうちわ
- 型抜きカード印刷
- マグネットステッカー(自由カット)
- マウスパッド(自由カット)
- カッティングシート など…
カットパス作成のポイントは以下の3点。
ポイント1)データはベクター形式
カットパスは、Illustratorの「ペンツール」「図形ツール(長方形ツールなど)」で作成された、いわゆる「線」のデータが必要です。弊社ではIllustratorでの作成を必須とさせていただいております。
ポイント2)始点と終点が閉じた「クローズパス」であること
パスの始点と終点が繋がっている(クローズパス)必要があります。
ポイント3)滑らかなカットラインで作成する
アンカーポイントの少ない滑らかなパスで作成するとキレイに仕上がります。
…とここまでお読みいただいて「なんだか小難しくてやっぱり無理かも」と諦めないでください。これから、カンタンで完璧なカットパスの作成方法をご紹介します。
ベジェ曲線が苦手でも大丈夫!簡単、カットパスの作り方
Illustratorでのパスを作成する際の一番のネックは「ベジェ曲線」がよくわからない…という部分ですよね。ペンツール、私もいまだに苦手です。
ご安心ください、今回は「ベジェ曲線」は使いません(*‾ー‾*)!

ズボラな私の研究の集大成!?カンタンカットパスの作成方法、「ペンツールを使ってカットパスを作成する方法」と、「画像データ(ビットマップデータ)を元にパスを作成する方法 ※ペンツール不使用!」の2パターンでご紹介します。
ペンツールを使ってカットパスを作成する方法
ペンツールを使いますが、ベジェ曲線は使いません!人や動物の形状など、比較的アバウトに囲みたい場合にむいている方法です。
1.まずは直線で画像を囲む
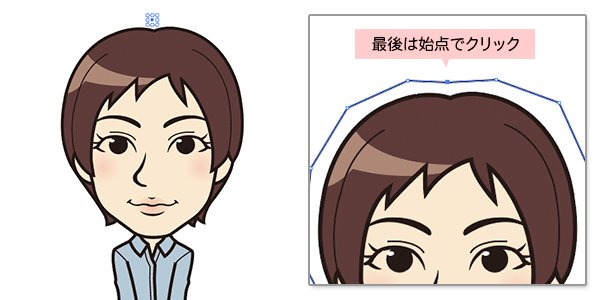
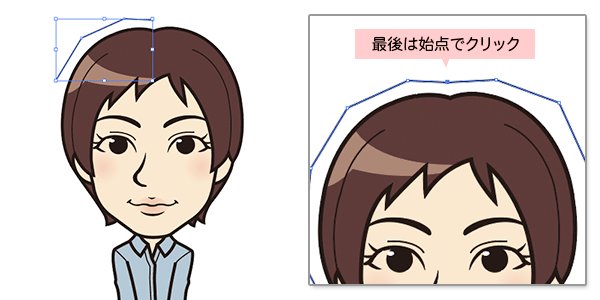
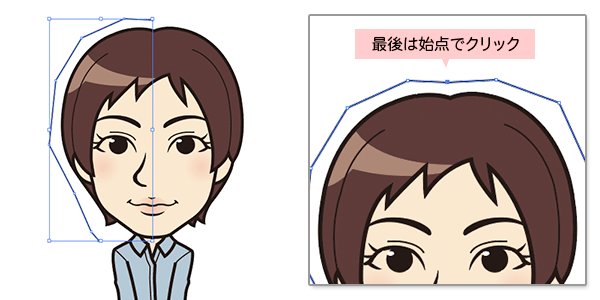
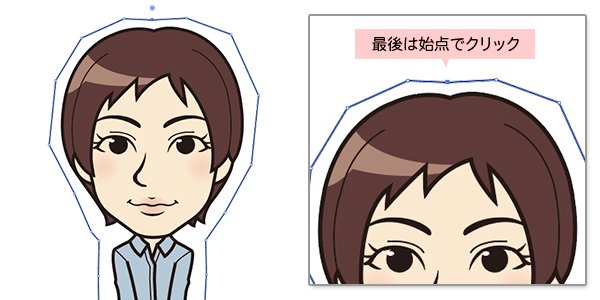
ペンツールを使って、カットパスを作成したいイラスト(画像)の周りをカチカチとクリックし直線をつないで囲んでいきます。
ここでのポイントは、点の取り方(クリックする箇所)はできるだけ大雑把に、元画像の主な凹凸部分で点(アンカーポイント)を取っていきましょう。

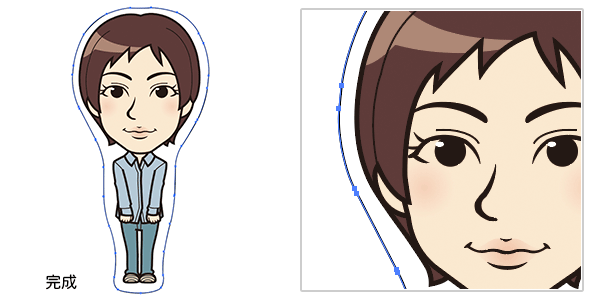
最後は始点でクリックして、クローズパスに。イラスト(画像)を囲めたらOKです。
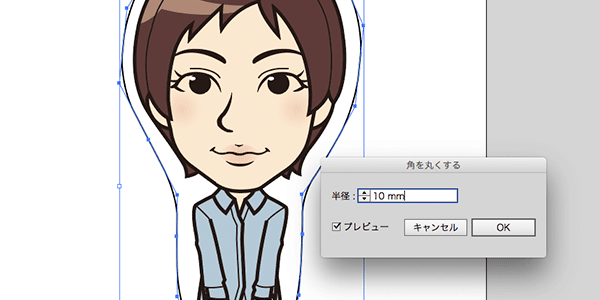
2.カクカクしたポイントを丸くする
1で作成したパスを選択した状態で、効果メニューよりスタイライズ < 角を丸くするをクリック。プレビューをみながら、いい感じの丸みになるように数値を調整します。

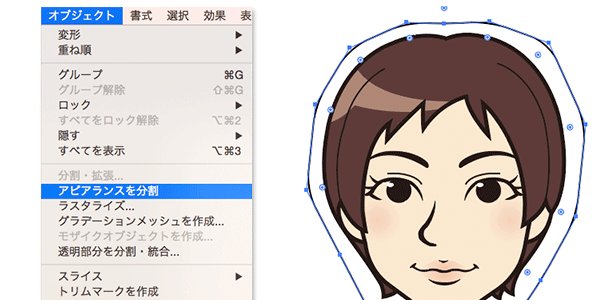
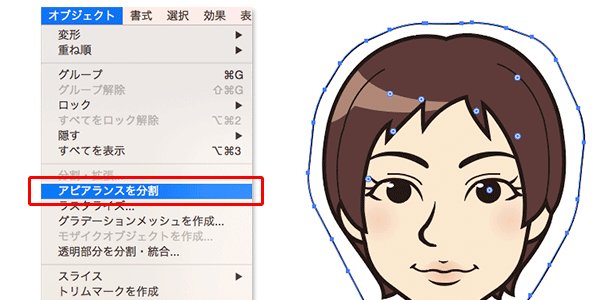
3.アピアランスを分割
オブジェクトメニューよりアピアランスを分割を行い、見せかけの丸みをパス化します。この作業は必須となりますのでお忘れなく!

いかがでしょうか?
この方法ならアンカーポイントの少ない滑らかでシンプルなパスが簡単に作成できるんです。(作成したカットパスはカットパスレイヤーに移動させてくださいね。)慣れればものの5分でカットパスの作成が完了しますよ。

画像データ(ビットマップデータ)を元にパスを作成する方法 ※ペンツール不使用!
次は、写真やイラストなどの画像データ(ビットマップデータ)を元に、パスデータを作成する方法をご紹介します。ペンツールの使用は一切なしですよ!(※ここで使う画像はpsdやjpg、png、tiffなどのビットマップデータです)
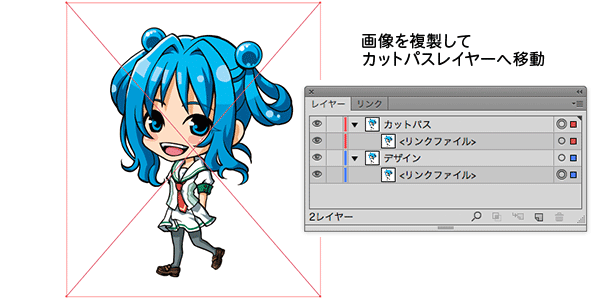
1.配置した画像を複製
パスで囲みたい画像を、まずはコピー&全面へペースト(コマンド+F)。複製した画像はカットパスレイヤーに移動します。(画像は配置状態でも埋め込んであってもOKです。)

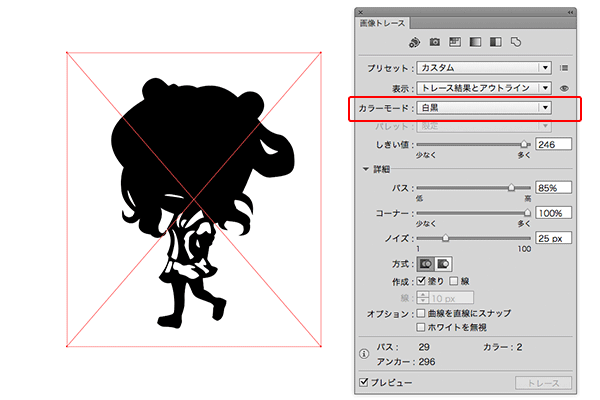
2.オブジェクト < 画像トレース
オブジェクトメニューより画像トレース < 作成を選択。
画像トレースのカラーモードは白黒に設定します。(画像トレースパネルの各項目の数値はもとの画像によって異なりますので、いい感じに設定してください)

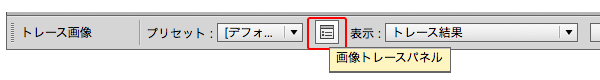
画像トレースの設定パネルは画面左上のアイコンより開くことができます
3.外周のパスのみに調整
トレースの設定が完了したら「拡張」します(オブジェクトメニュー < 画像トレース < 拡張)。拡張すると、アンカーポイントが表示され、パスデータとなります。
この際に中抜け部分・不必要なパス等があればダイレクト選択ツールで選択し削除します。外周のパスのみにしてください。

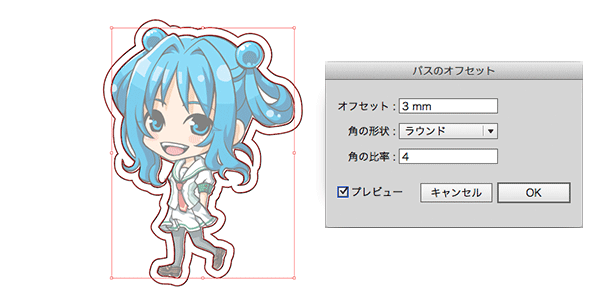
4.パスのオフセット
塗りと線を入れ替えます(線をK100%に設定)。オブジェクト < パス < パスのオフセットより2mm以上の値を設定してください。

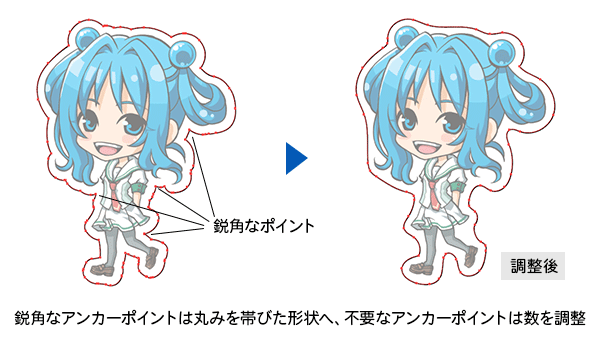
5.スムーズツールでアンカーポイントを減らす
アンカーポイントが集中している箇所があれば、スムーズツールでなぞり(ドラッグし)アンカーポイントを削減します。アンカーポイントが少ない方が、カットラインがキレイに仕上がります。また、鋭角部分は加工できない場合があるので、アンカーポイントを削除するか、丸みをもたせてくださいね。

いかがでしょうか?
こちらの方法は、画像の全面に色が設定されているイラスト(画像)などにむいています。数値を指定してなるべく均等なパスで囲みたいという場合などにはおすすめの方法です。(白版や箔版データの作成にも応用できます。)
ハイライト(白色)の多い画像など元画像によってトレースがうまくいかず、やや手間がかかってしまう場合もありますのでご注意ください(あと画像サイズが大きい場合はトレース処理に時間がかかる場合も…)。
まとめ
以上、なるべくカンタンに手間をかけずカットパスを作成する方法をご紹介しました。
ベジェ曲線を使いこなせないと、カットパスは作成できないと思っていたそこのあなた、ぜひ挑戦してみてくださいね。
【PR】等身大まで作れる!ウォールステッカー印刷あります
オリジナルのウォールステッカーで、室内や店鋪をイメージチェンジ。壁を傷めずキレイに剥がせる素材で、施工・撤収も簡単です。
 定型のシート内に複数のカットパスを作成できるマルチタイプのウォールステッカーの他、A2サイズから等身大サイズまでの大判のウォールステッカーも1枚からご対応可能です。
定型のシート内に複数のカットパスを作成できるマルチタイプのウォールステッカーの他、A2サイズから等身大サイズまでの大判のウォールステッカーも1枚からご対応可能です。
カットパス1点(自由カット)タイプなら、キャラクターの形状をかたどったインパクト抜群のウォールステッカーを作成できます。完全オリジナルで作成できるので、キャラクターで装飾された空間の演出も思いのまま。