DTP制作には欠かせないIllustrator。Illustratorを使ったイラストの描き方に続き、初心者~中級者向けにIllustratorを使ったパターン作成の方法をご紹介します。
今回のテーマは「歯車(ギア)」です。単純なオブジェクトを組み合わせたり、効果を追加すれば様々な種類の歯車が簡単に作成できます。紙面のちょっとしたあしらいや背景のデザインにも使えるテクニックです。ぜひ挑戦してみてください!
「破線」を使って歯車を作る-初級編-
まずは初級編ということで、「線」と「破線」を使って歯車・ギアを作成します。
 ここで使うのは「線パレット」です。線パレットでは、線幅(線の太さ)や破線の設定ができます。(表示されていない場合は、[ウィンドウメニュー] > [線]よりパレットを表示させます。)
ここで使うのは「線パレット」です。線パレットでは、線幅(線の太さ)や破線の設定ができます。(表示されていない場合は、[ウィンドウメニュー] > [線]よりパレットを表示させます。)
手順
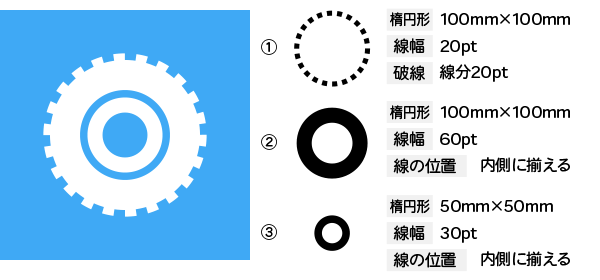
楕円形ツールで正円(100mm×100mm)を描きます。線のみに色を設定。線パレットより[線幅]20pt、[破線]線分20ptに設定します。
![楕円形を描き線のみに色を設定。線パレットより[線幅]20pt、[破線]線分20ptに設定。](wp-content/uploads/2016/07/20160712_img002.png)
さらに楕円形ツールでもうひとつ正円(100mm×100mm)を作成。こちらも線のみに色を設定。線パレットより[線幅]20pt、[線の位置]内側に揃えるに設定します。
![楕円形を描き線のみに色を設定。線パレットより[線幅]20pt、[線の位置]内側に揃えるに設定。](wp-content/uploads/2016/07/20160712_img003.png)
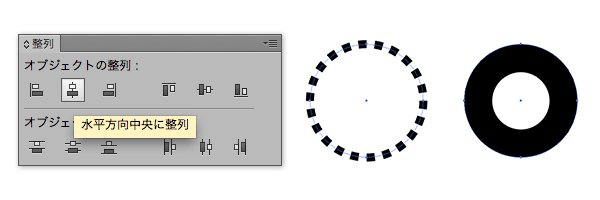
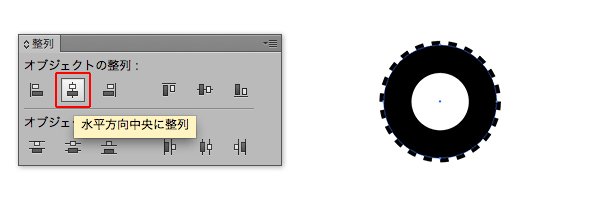
2つの円を選択し「整列」 > 「水平方向中央に整列」

完成!

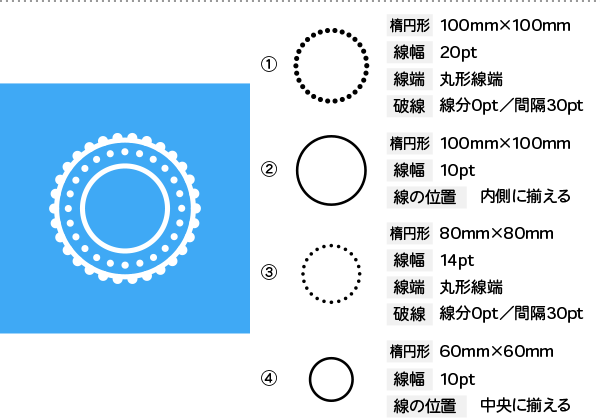
線・破線のサイズや線幅(太さ)を調整すると、様々な歯車が作成できます。線のみに色を設定しているので、色の変更も簡単ですね!


うーん完成度がイマイチ…というこだわり派のあなた!次は「効果」と「複合パス」を組み合わせて歯車を作成してみましょう。
「効果」を使って歯車を作る-中級編-
もっといろいろな種類の歯車を作成したい方のために、お次は「効果」を使った歯車の作成です。ここでは「複合パス」と「クリッピングマスク」も合わせてご紹介!
正円の作成
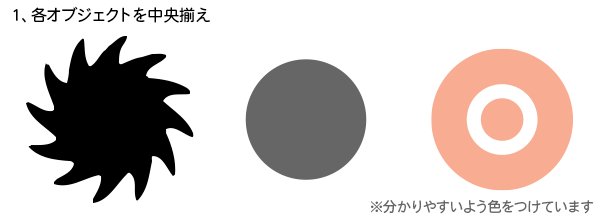
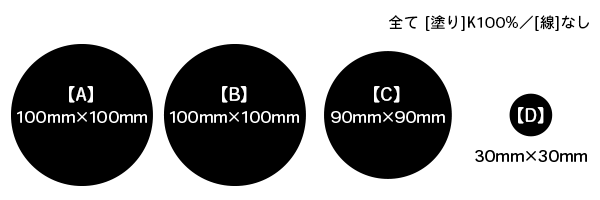
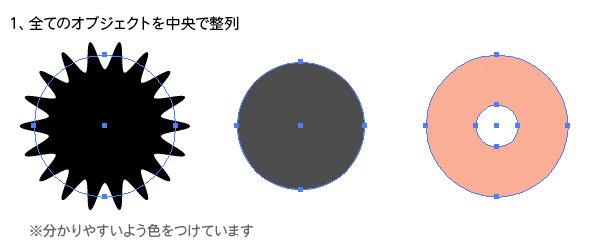
まずは楕円形ツールで正円を4つ描きます。サイズは以下の通り(下図【A】~【D】)。

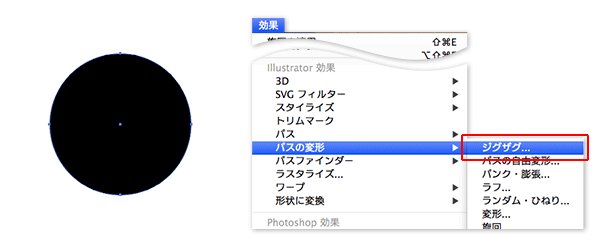
ジグザグ効果を追加
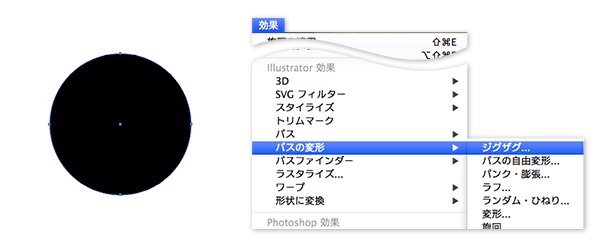
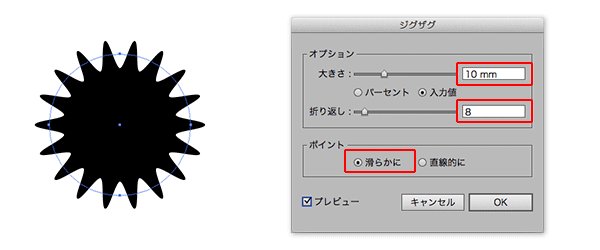
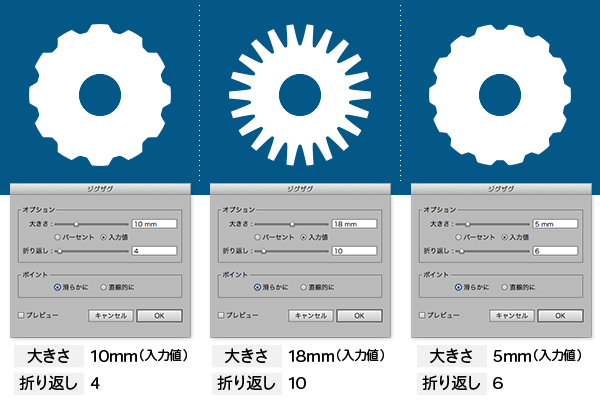
100mm×100mmの円【A】を選択した状態で、[効果] > [パスの変形] > [ジグザグ]より以下の数値を設定。(大きさ:10mm/折り返し8/ポイント:滑らかに)ウニのような形状になりました。

ドーナツ型のオブジェクトの作成
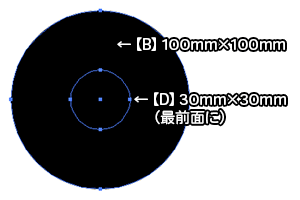
 もうひとつの100mm×100mmの円【B】と30mm×30mmの円【D】を中央揃えします。この時30mm×30mmの円が上(最前面)にくるようにオブジェクトを配置してください。
もうひとつの100mm×100mmの円【B】と30mm×30mmの円【D】を中央揃えします。この時30mm×30mmの円が上(最前面)にくるようにオブジェクトを配置してください。
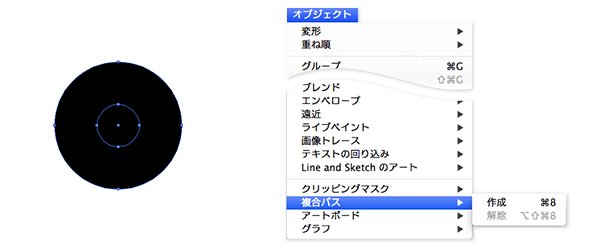
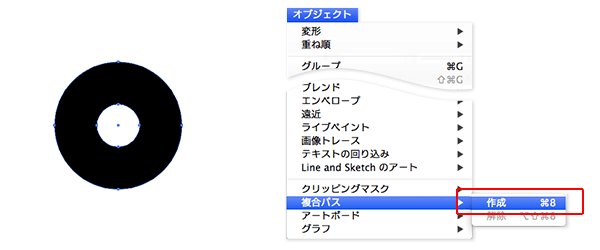
[オブジェクト] > [複合パス]>[作成]より複合パスを作成。ドーナツ型のオブジェクトができれば成功です。(パスファインダの中マドでも同様の結果が得られます)

複合パスとは??
複数のパスを一つのパスとして扱っているもので、パスが重なり合った部分は透明に抜けて表示されます。
クリッピングマスクを作成
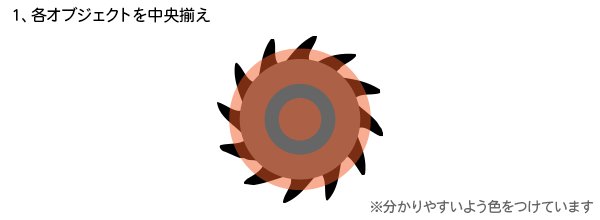
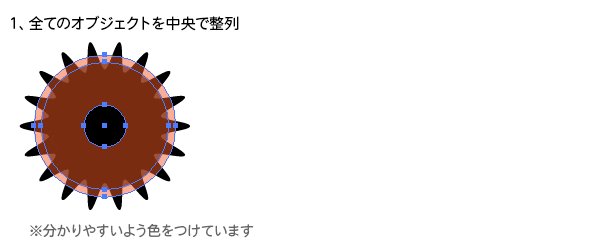
すべてのオブジェクトを選択し、中央揃えにします。この時ドーナツ型のオブジェクトを最前面に配置してください。
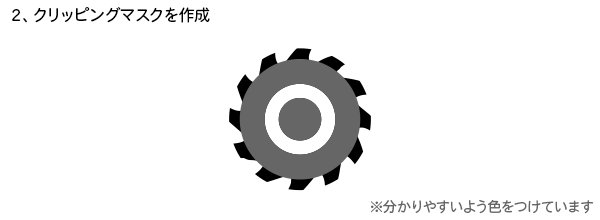
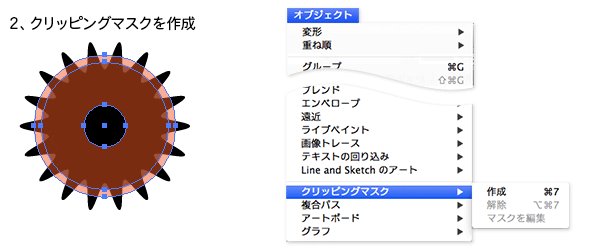
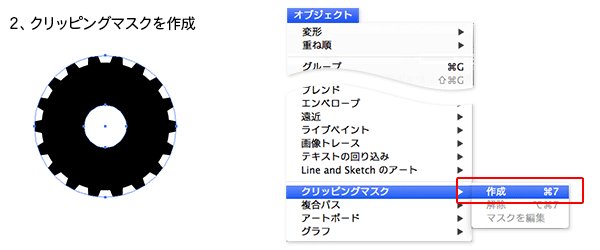
そのまま全てのオブジェクトを選択した状態で、[オブジェクトメニュー] > [クリッピングマスク] > [作成]をクリック

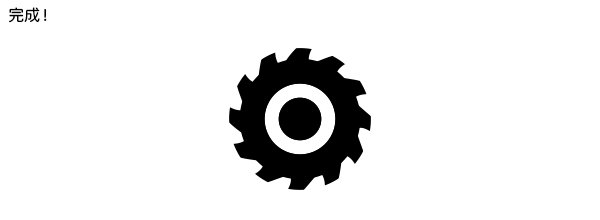
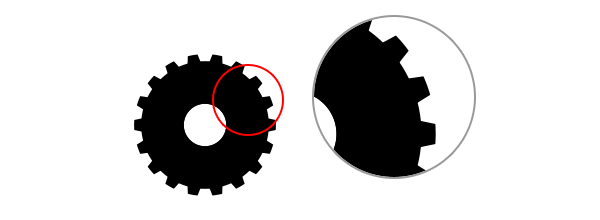
完成!この方法で作成した歯車は、歯の部分が台形になっているのがポイントです。

ジグザグ効果の数値を変更すれば歯の大きさ、数の調整も簡単ですね。【C】の円の大きさを変更すると歯の高さ(長さ)も変わります。

上級者への第一歩:アピアランスパレットを使いこなす!
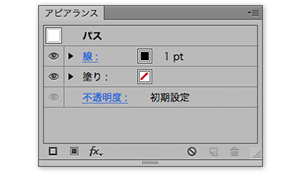
アピアランスのパレットを使うと様々な「効果」を追加できます。
 アピアランスパレットが表示されていない場合は、[ウィンドウメニュー] > [アピアランス]よりパレットを表示させます。
アピアランスパレットが表示されていない場合は、[ウィンドウメニュー] > [アピアランス]よりパレットを表示させます。
ここでは、アピアランスパレット上で「効果」を組み合わせる方法をご紹介します。少し旋回したような歯車(ギア)の作成ができますよ。では、中級編で作成した”うに状”のオブジェクトに効果を追加していきます。

手順
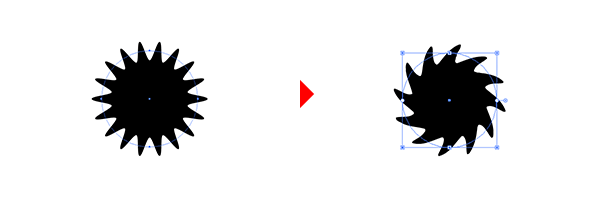
アピアランスパレットより、[新規効果の追加]をクリック。続けて[パスの変形] > [旋回]をクリックします。
![[新規効果の追加]から[パスの変形][旋回]をクリック](wp-content/uploads/2016/07/20160712_img017.png)
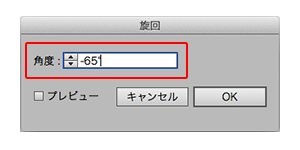
 旋回の角度は「-65°」に設定し、OKをクリック。
旋回の角度は「-65°」に設定し、OKをクリック。

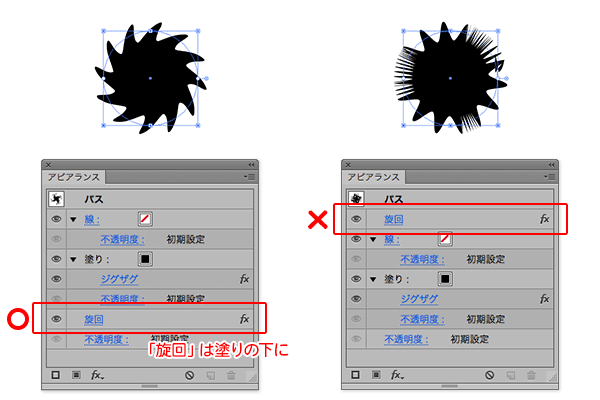
あれ?失敗したと思ったら
ここで重要なのは、効果の順序です。効果の順序を間違えると思った効果が得られない場合があるので、気をつけてくださいね。アピアランスパレットで順序の変更ができます。

他のオブジェクトと組み合わせ、クリッピングマスクを作成して完成!