皆さん、いかがお過ごしでしょうか。
皆さん、いかがお過ごしでしょうか。
今年も終わりですね。早いものです。年末はどのように過ごされますか。
では、今年最後のデータ作成の留意点+です。
さて、今回は「フチ文字」です。
みなさん、Illustratorでチラシなどを制作されるとき、「フチ文字」というものをお使いになることが多いと思います。
「フチ文字」とは、目立たせたい文字などを効果的に見せる、または背景の色、画像などが文字と似た色で文字が見難くなってしまう時などに使用されると思います。
今回は、「フチ文字」の上手な作り方を紹介しましょう。
1 フチ文字の基本
フチ文字は、「塗り」と「線」の概念があるIllustratorにおいては、簡単に作ることができると思いますが、綺麗に作る方法があります。
ぱっと思いつくことは、「文字に対して線を設定すれば簡単に作れるよね!」です。
間違いではありませんが、これは線の設定を太くすればするほど、上手くいかなかったり
します。
下記をご覧ください。

線の太さを太くすればするほど、塗り部分が細くなっていってしまっています。
このような場合、自ずと線設定の上限が決まってしまい、自由なデザインという点では制約ができてしまいます。
これは「線」の設定が線のセンターを中心として、両サイドの外側に広がるためで、太くすればするほど塗り部分を圧迫しているためです。
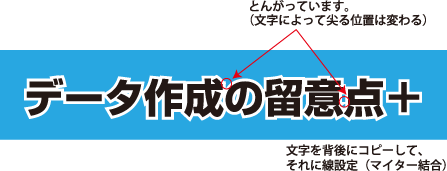
このような時は、フチ文字対象の文字をコピー(コマンド+C)し、その文字をまったく同じ位置の、対象文字の背後にペーストします。(コマンド+B)
そして、背後の文字に対して線設定を行います。
すると、実際にフチ文字の元となる文字は、線設定の影響を受けません。
また、前述の「線設定のセンターを中心として両側に線幅が広がっていくということは、
10ptの太さのフチをつけたい場合、20ptの線幅にすればOK」ということになります。
実際のフチ文字対象には線設定がされず、そのうしろのフチ文字専用の文字に対して線設定がされているので、塗り部分が圧迫されることなく、綺麗なフチ文字が作れるというわけです。
2 フチ文字の線設定をカスタマイズ!
ここまで作ってみると、あることに気づくかもしれません。
「フチ文字の所々がとんがってるんだけど…。」
線設定をしているフチ用文字のカーブ部分などに、針のように尖った部分ができることがあります。
これではフチ文字をつけてもデザイン的には、イマイチに思われるかと思います。

これにも原因があります。
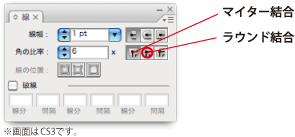
Illustratorの線設定をご覧ください。

ここに線の詳細設定ができる箇所があります。
(オプションが表示されない場合は、右上にあるサブメニューから、オプションを
表示してください。)
線の設定で、ここが「マイター結合」となっていると、カクカクした角のフチどりとなりますが、文字によっては上記の図のように尖ってしまい、見栄えもいまいちですね。
そこで、線の設定を「ラウンド結合」にしてみると…。

このように設定されると、フチ文字も綺麗に作ることができると思います。
フチ文字などは皆さんがデータを制作される上では、使用頻度の高いものだと思いますので、お役に立てれば幸いです。
今回はこんなところで。
それでは、皆様良いお年をお過ごしください。
また来年です。