今回は、Photoshopの描画モード「オーバーレイ」についてご紹介します。
「オーバーレイ」とは、「重ね合わせる・覆う」などの意味がある言葉です。レイヤーをオーバーレイモードで重ねていくと、とてもおもしろい表現が可能です。
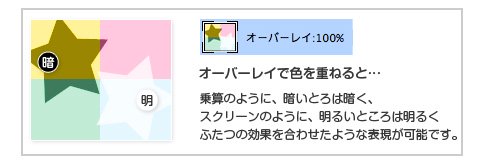
オーバーレイとは
前回とその前の記事で、Photoshopの描画モード「乗算」や「スクリーン」について解説いたしましたが、今回の「オーバーレイ」モードは、その「乗算」や「スクリーン」の機能を組み合わせて効果を作り出しています。
「乗算」は上下のレイヤーの色と色をかけ合わせて表現されているため、合成された画像は元の画像よりも暗くなります。
また、「スクリーン」は乗算の逆で、下のレイヤーの反転色に上のレイヤーの反転色がかけ合わせられるので、合成された画像は元の画像よりも明るくなっていきます。


「オーバーレイ」の場合は、下のレイヤー色が暗い色だと「乗算」、明るい色だと「スクリーン」のモードが適用されます。結果色の見た目は、全体的に鮮やかさが上がったように見えます。
オーバーレイの活用例
オーバーレイを使用してレイヤーを重ね合わせる際、互いのレイヤーの彩度がある場合には、全体が鮮やかになりすぎてしまうことも多いです。
そのため、レイヤーの不透明度をうまく調節しながら作ることがポイントです。
色ベタ面に濃淡のグラデーションをつける方法
濃淡のグラデーションを作成したいときには便利な機能です。例えば、オーバーレイを使って、立体的なグラデーションの入ったボタンのイラストが簡単に作成できます。
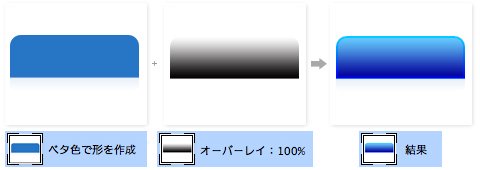
はじめに、ベタ色でボタンの形を作成します。最初から塗りをグラデーションで作成する事もできますが、今回はオーバーレイでグラデーションを作成してみましょう。

白から黒へのグラデーションを作成したレイヤーを、色ベタのレイヤーににオーバーレイで重ね合わせると、下レイヤーの色ベタに応じて、結果色がグラデーションになりました。
これは、乗算やスクリーンでもよく似た効果が得られるのですが、よく見てみると違いが分かります。
↓乗算の場合
 乗算の場合は暗い部分がより「黒」に近くなります。
乗算の場合は暗い部分がより「黒」に近くなります。
これは、グラデーションの黒の部分が、下レイヤーの青とかけ合わされ、より黒くなっていくためです。
ダークなデザインにしたいときには向いていますね。
↓スクリーンの場合
 スクリーンの場合は明るい部分がより「白」に近くなっています。
スクリーンの場合は明るい部分がより「白」に近くなっています。
これは、スクリーン効果によって、グラデーションの黒の部分は透かされ下レイヤーの青が結果色に出ているのに対し、白い部分はそのまま保持されて白く残っているためです。
↓オーバーレイの場合
 オーバーレイの場合は、明るい部分はより鮮やかで明るい青に、暗い部分はより深く濃い鮮やかな青に変化しています。
オーバーレイの場合は、明るい部分はより鮮やかで明るい青に、暗い部分はより深く濃い鮮やかな青に変化しています。
そのため、グラデーションを簡単に美しく作成したい場合には、オーバーレイが便利なのです。
 彩度が高すぎると感じるときには、オーバーレイで重ねたグラデーションのレイヤーの不透明度を調節してみてください。
彩度が高すぎると感じるときには、オーバーレイで重ねたグラデーションのレイヤーの不透明度を調節してみてください。
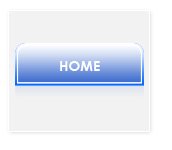
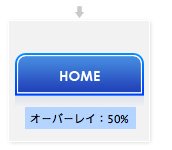
オーバーレイで重ねたレイヤーの不透明度を50%に設定すると、自然な彩度のボタンが作成できました。
色を指定してグラデーションを作成している場合、その色自体を修正してグラデーションの具合を調節しなければなりませんよね。
それに対して、黒→白の単純なグラデーションをオーバーレイで重ね合わせて作成した場合、グラデーションのレイヤーの不透明度や、色ベタの色を変えるだけで色味を調節できてしまうので、かなり便利です。^^
色ベタにニュアンスを持たせる
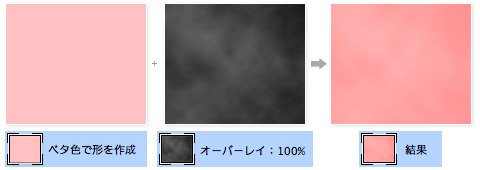
色ベタ面に、微妙なニュアンスのある模様を入れたいときに活用できます。

まず、色ベタを作成したあと、新規レイヤーで[フィルター]→[描画]→「雲模様1」を作成し、その雲模様のレイヤーモードをオーバーレイ100%に設定しました。
すると、雲模様がうっすらとベタ色の上に合成されました。色全体が濃く(彩度が高く)なった印象です。不透明度を変える事で、微妙な調節が可能です。
宇宙空間のような表現
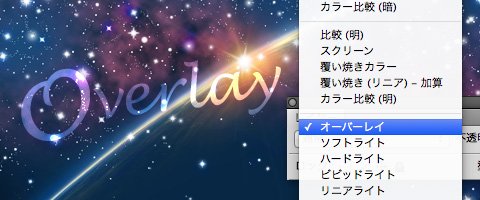
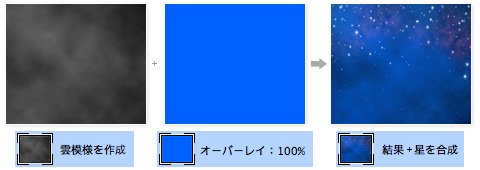
上記のような「雲模様」を使って、宇宙空間の一部のような表現も可能です。

今度は、雲模様を作成したあとに、色ベタをオーバーレイ100%で重ねました。すると、雲模様の白っぽくなっている部分に、色ベタの青が入りました。
ここに星を合成すれば完成です。宇宙空間を感じる描画が簡単にできました。
オーバーレイモードは彩度が保たれるため、どちらかといえば、鮮やかなビジュアルの描画が得意なのかもしれません。
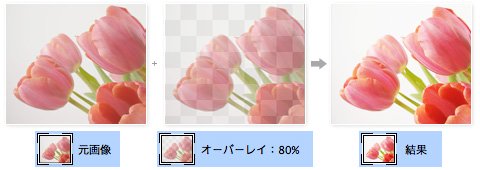
同じ写真をオーバーレイで重ねると、コントラストと彩度が高くなります

チューリップの写真に、全く同じ写真をオーバーレイ(不透明度:80%)で重ね合わせました。結果は、色の濃いところはより濃く、明るいところはより明るい、くっきりと鮮やかな写真になりました。
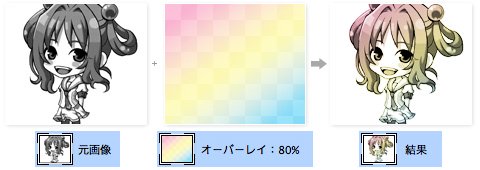
コントラストを保ったままで、スクリーン効果のような表現が可能です

白黒のイラストに、オーバーレイでグラデーションを重ねた場合、濃く黒い線は保たれたまま、濃度の薄いグレーの部分から白い部分にかけてのみ、グラデーションの色が適応されます。
まとめ
いかがでしたでしょうか?
グラデーションやテクスチャと組み合わせると、さまざまなシーンで活躍できそうな描画モードです。ぜひ試してみてください(´ω`)