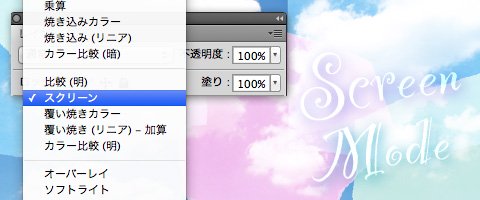
今回は、Photoshopの描画モード「スクリーン」についてご紹介します。
スクリーンという名前から想像すると、映画のスクリーンや”幕”のような言葉が思い浮かびますよね。
まさに、このスクリーンモードは、複数の写真スライドを重ね合わせて、投影したときのような効果が得られます。では、詳しく見てみましょう。
スクリーンとは
スクリーンを使うと、結果色は明るいカラーになります。光の三原色(RGBカラー)の色の混ぜ方と似ていて、色を足せば足すほど白に近づきます。
ただ、スクリーンモードは、前回ご紹介した「乗算」モードとは違って、結果色を予想するのが案外難しいのです。
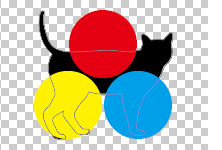
では試しに、赤・青・黄色の図形の上に、猫のシルエットを重ねてみます。
 →図のように、黒い猫のシルエットをスクリーンモードで重ねても、重なる部分の円のカラーはほとんど変わりません。
→図のように、黒い猫のシルエットをスクリーンモードで重ねても、重なる部分の円のカラーはほとんど変わりません。
※ここでの黒は、リッチブラックです。K100%など、K色のみのブラックの場合は表現が変わります。
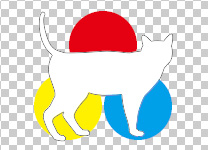
 →逆に、白いオブジェクトをスクリーンモードで重ねると、重なる部分は白くなります。
→逆に、白いオブジェクトをスクリーンモードで重ねると、重なる部分は白くなります。
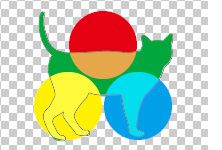
 →今度は緑色を重ねてみます。
→今度は緑色を重ねてみます。
色がついているオブジェクトをスクリーンモードで重ねると、重なる部分の色は、基本色と合成色のカラーに応じて変化します。
いずれも、元のカラーよりも明るい色へと変化しているのが分かります。
うまく説明できませんが、重ねれば重ねるほど白に近づく…という効果です。説明は難しいのですが、とても簡単に活用できるブレンドモードのひとつです。
では、スクリーンモードの活用例をご紹介します☆
スクリーンモードの活用
スクリーンは、ハイライトとして白を入れたい場合や、黒い部分以外のみ合成したい場合などに活用できます。
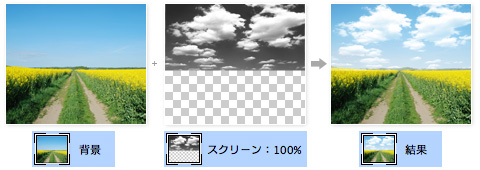
スクリーンモードで雲を作る方法
青空の写真に、雲を合成したいときにスクリーンモードが役立ちます。

まずは、雲のみの白黒写真を用意します。雲の写真の彩度を下げて、コントラストを強くすれば、きれいな雲の白黒写真が作成できます。
作成した雲の写真を、スクリーンモードで重ねます。すると、雲の写真の黒い部分は、元の写真の色が反映されるため青空となり、雲の白い部分は白いまま、合成後も残ります。
微妙なグレー色の部分も、スクリーンモードを使えば、自然に背景の色を反映してくれるため、美しい合成が可能なのです。(´∀`)
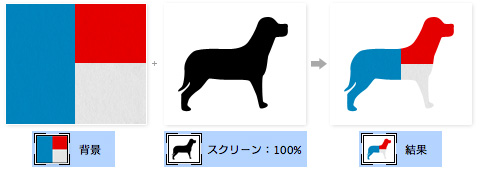
背景色を型で抜いたような表現方法

柄の入った背景の上に、黒いオブジェクト(上の図では犬のシルエット)をスクリーンモードで重ねて、背景を型で抜いたような表現をしています。
シルエットの外の白い部分は、スクリーン効果によって背景の色は消され、完全に白く表現されています。
シルエット部分が重なっているところだけに、背景色が反映されます。
お気に入りの柄が入ったロゴや文字を作成する方法

今度は黒い文字をスクリーンモードで合成しています。先ほどの、犬のシルエットのときと同様に、白い部分は完全に白くなり、黒い文字部分のみに背景のテクスチャが反映されています。
実際には、他の方法(レイヤースタイルでパターンオーバーレイなど)で型を抜いたような表現は可能ですが、スクリーン効果でも表現が可能です。覚えておいて損はありませんよね☆
白黒の鉛筆画に色を付ける方法
上記のことを応用すれば、手描きの鉛筆画に色をつけたりできます。

白い紙に黒い鉛筆で描いたイラストも、スクリーンモードで重ねることで、背景色に応じた色をつけることができます。
文字を写真に簡単に合成する方法
 文字の画像を、花火の写真に合成してみましょう。
文字の画像を、花火の写真に合成してみましょう。
簡単に合成するためには、文字は白・背景は黒で作成する必要があります。
黒で書かれている場合は、色を反転させておきます。
花火の写真に文字のレイヤーを重ねます。
通常モードで重ねてしまうと、文字の回りに黒い四角形ができてしまうのですが、スクリーンで重ねると…

文字の部分だけが白く重なり、黒い部分は消えています。そのため、自然な合成が簡単にできました。
文字が画像になってしまっている場合などで、文字以外の部分を透明にしないと合成できない!なんて時は、描画モードのスクリーン(または乗算など)をうまく使って合成すれば、切り抜く手間を省くことができます。
スクリーン効果を繰り返して重ねて、写真を明るくする方法

元のレイヤーを複製しスクリーンモードで重ねていくと、結果色はどんどん明るくなっていきます。
逆に暗くしたい場合は、前回の記事「乗算」でご紹介しましたが、乗算モードで重ねていく方法があります。
まとめ
…いかがでしたでしょうか?
スクリーンモードはブレンドモードの中でも、乗算のように使いやすくて便利な効果です。様々な表現が可能になりますので、ぜひ活用してくださいね!