データ作成
データ作成の留意点+(プラス)「レイヤー分けとラスタライズの工夫(その2)」
 印刷のウエーブの上坂です。
印刷のウエーブの上坂です。
大変お待たせ致しました。前回の「レイヤー分けとラスタライズの工夫(その1)」の続きです。
前回のまとめ
まずは、前回がどんな話だったかな? ということで、まとめを簡単に。
前回のまとめ
- デザインは大まかに分けると、伝えたい要素(文字)と、印象づけるデザイン(背景)に分けることができます。
- レイヤーで、「文字」と「背景」を分けておくと、修正が容易になります。
- IllustratorやPhotoshopでは、要素に対して様々な効果をかけることができますが、一部機能は印刷時に再現できないことがあります。
と、こんなところでしょうか。
そして、「3.にあるような効果をトラブル無く使用したい時はどうしよう?」というところで続きとなっていました。
トラブルになりがちな効果を使用していても、その効果がベクターデータではなく、ラスターデータ(ピクセルで構成されているデータ。いわゆる画像データです。)であれば、出力時にトラブルになる事が少ないということをお話しました。
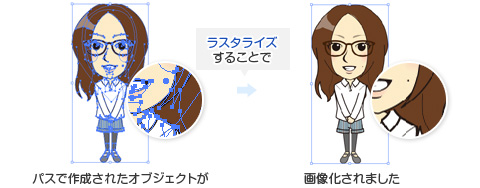
では、Illustrator(Photoshopも含めて)で使用した効果を安定して出力するラスタライズとは、どういうものでしょうか。
Illustrator上でのラスタライズ
※ 一度かけると画像化されるので、変更ができなくなる
Illustratorのデータの、バックアップを取っておく事をお勧めします。
※ ラスタライズをかけたら、色味が変わってしまった
前回お話ししたような、「効果」を使用しているときは、画像化したいオブジェクトのみを選択しラスタライズしても、結果が変わってしまう事があります。
これらの効果は、その下の下地の色などによって関連づけられた結果としての色であることがあり、その場合は関連する他の画像も一緒にラスタライズをかける(同時にかける)必要があります。
※ ラスタライズしたい面積が広く、高い解像度でエラーとなってしまう
ラスタライズするオブジェクトによっては、350dpi以上でラスタライズしたいことがあります。(非常に細かいデザインである時や、細かい文字を含む時など)
ところが、600dpiや800dpiでラスタライズしようとすると、「ラスタライズできる解像度の限界を超えている」というようなエラーが出て、できないことがあります。

これは、Illustratorではラスタライズする面積によって解像度に制限がかけられているためで、面積が広いほど、解像度を高くした処理ができないということです。
では、

どうしても広い面積をラスタライズしたい。

効果が複雑すぎてどれを選択してラスタライズしたらいいか分からない。
という場合は、どのようにラスタライズすれば良いのでしょうか。
Photoshopと連携したラスタライズ
Illustratorファイルを、Photohopでラスタライズすることが可能です。
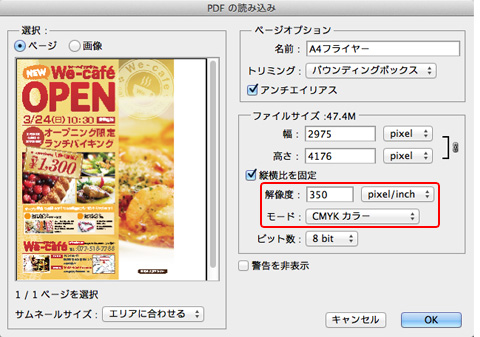
AIもしくはEPSデータ(PDFデータでも可能です)をPhotoshopで開こうとすると、ラスタライズメニューが出てきます。

ここで希望の設定を行い(CMYKモードにする事をお忘れなく!)ラスタライズをかけると、基本的には解像度の制限無く希望の解像度でデータを画像化する事が可能です。
(※ただ、Illustratorで使用している「画像」の解像度を超える設定をしても、その画像はそれ以上精細な画像となる事はありません。ベクトルデータのみ、設定した解像度での画像化が行われる事をご留意下さい。)
例1)レイヤーはすべてまとめて一枚画像にしたい場合
背景・文字などを関係なく、すべてのオブジェクトを一枚画像へラスタライズしたい場合は、IllustratorのデータをそのままPhotoshopで開きます。
適切な解像度を選択すること、仕上りサイズでデータを作成する事などにご注意下さい。
例2)背景レイヤーと文字レイヤーを個別にラスタライズする場合
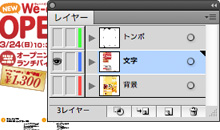
さらに、ここで「レイヤー分け」を行っていると、文字と背景を個別にラスタライズする事が可能です。
→ 背景のみをラスタライズしたい場合
 Illustratorで、「文字」レイヤーを非表示にして保存し、背景のみを表示状態にしたファイルを、Photohopにてラスタライズします。
Illustratorで、「文字」レイヤーを非表示にして保存し、背景のみを表示状態にしたファイルを、Photohopにてラスタライズします。
→ 文字のみをラスタライズしたい場合
 上記と逆で、「背景」レイヤーを非表示にして保存し、文字のみを表示状態にしてラスタライズする。(文字のみというケースはあまりないかもしれませんが)
上記と逆で、「背景」レイヤーを非表示にして保存し、文字のみを表示状態にしてラスタライズする。(文字のみというケースはあまりないかもしれませんが)
応用編
上記の応用で、文字のみをベクトルデータに、背景はラスター画像にしてしまうこともできます。
- Illustratorファイルを複製しておきます。(万一の為のバックアップ用)
- 文字レイヤーを非表示にして保存し、背景のみ表示状態でPhotoshopにてラスタライズします。
- ラスタライズした背景を適当な名前で保存しておきます。
- Illustratorに戻って、背景レイヤーのオブジェクトを削除します。
- オブジェクトを削除した背景レイヤーに、3のラスターデータを配置します。
- 必要に応じて、画像にマスクをかけて整形する。

すると、Illustratorの複雑なオブジェクトも、シンプルな画像と文字レイヤーのみとなり、出力トラブルの少ないデータとなります。
できあがったラスターデータは、必ず再度開いてみて、元データと相違ないか確認してください。
※基本的には修正の必要の無い、校了のデータに対して行います。必ず元データのバックアップを取っておいてくださいね!
いかがでしたでしょうか。
ラスターデータというのは様々な制約もありますが、安定した出力という点では信頼できるデータです。
最大の欠点は、修正が困難ということでしょうか。
皆さんのトラブルの無いデータ作成の一助となれば幸いです。
ではまた。