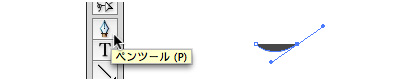
今回のテーマはIllustratorの基本機能、図形や線を描くための”ペンツール”にまつわる「ベジェ曲線」がテーマです。
DTP初心者の方にとっては、「ベジェ曲線ってなんだか難しい!(゚ー゚;」という印象があるかと思います。。。
私自身も、ペンツール・ベジェ曲線を使いこなせるようになるまでには、かなりの特訓が必要でした^^;

けれど、Illustrator上で図形を描いたり、手描きのイラストをスキャンして、Illustrator上でパス化したり、パスデータのないロゴを”トレース”することは、デザイン作業の中でも少なくありません。そんなとき、必ず「ベジェ曲線」を使わなくてはいけなくなりますよね。
ベジェ曲線とは?
ベジェ曲線について詳しく解説すると、大変難しい内容になってしまいますので、今回はIllustratorパスの基本的な知識と、Illustrator上でベジェ曲線を使うときのコツを簡単にご紹介します。
一般的なペイントソフト上で線を描くことをイメージすると、マウスポインタが通ったところに線が引けるように思いますが、Illustratorのペンツールは少し違っています。
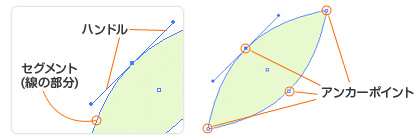
Illustrator上で作成できる図形オブジェクトは、基本的に「パス」と呼ばれるオブジェクトで作成されています。「アンカーポイント」や 「ハンドル」「セグメント」と呼ばれる要素によって、さまざまな形のベジェ曲線が構成されていて、その各部分を動かすことで、自由に形状を変形することが可能です。

↑この3つの要素をうまく使ってベジェ曲線を描画します。

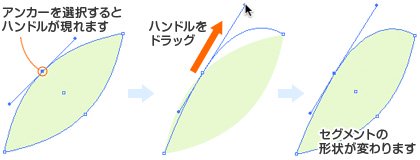
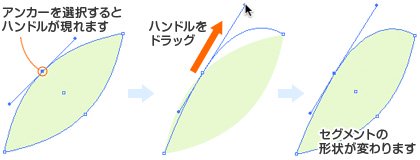
ハンドルを表示させるには、ダイレクト選択ツールでパスを選択します。
アンカーポイントとアンカーポイントの間のセグメントを、ハンドルを使って自由に変形させる事で、曲線を作る…というような感覚でしょうか^^
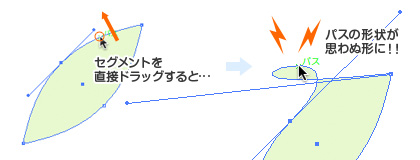
ベジェ曲線を描画するときには、主にアンカーポイントとハンドルを操作するのですが、ここで初心者の方に多いのが、セグメント(線の部分)を直接選択して変形しようとする場合です。

こうなってしまうと、なかなか自分が想像している形にうまく変形してくれません。ここで挫折してしまう方も多いのはないでしょうか。(私も以前はそうでした^^;)
できるだけセグメントを直接動かそうとせず、ハンドルを微妙に動かしながら形を調節するのがコツです。
ポイントは、”アンカーポイントの種類を使い分ける”こと
ベジェ曲線を操って、思い通りの形にするためには、アンカーポイントの種類を理解して、使い分けることが重要なポイントとなります。

アンカーポイントには、
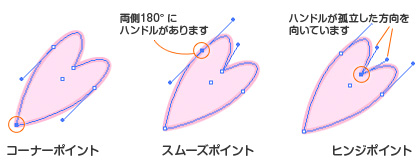
- ハンドルがなくパスの角にあたるコーナーポイント
- 180°対称方向に固定されたハンドルがあり曲線を描くスムーズポイント
- 1本または2本のハンドルが180°対称方向に固定されないで自由に動かすことができるヒンジポイント(コーナーポイントの仲間)
の3種類があります。
描画したいパスに合わせて、アンカーポイントの切り替えツールで簡単に切り替える事ができます。
〈例〉アンカーとハンドルをうまく使ったベジェ曲線の変形方法
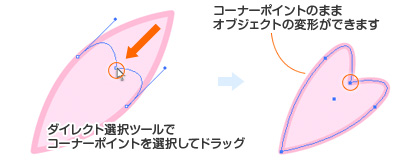
- コーナーポイントをダイレクト選択ツールで選択し、そのままドラッグするだけでも、オブジェクトの形状を変形させることができます。

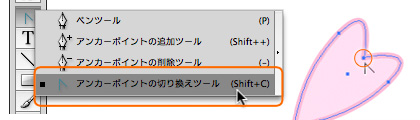
- さらに形を整えるために、先ほど動かしたコーナーポイントを“アンカーポイントの切り替えツール”を使用して、スムーズポイントにしてみましょう。

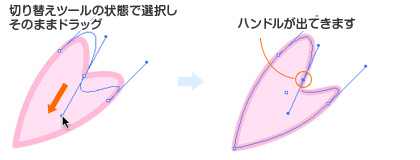
- アンカーポイントの切り替えツールの状態で、先ほどのコーナーポイントをクリックし、そのままグラッグすると、両側180°にハンドルが出てきます。これで、コーナーポイントはスムーズポイントになりました。

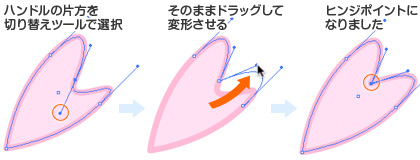
- アンカーポイントの切り替えツールを選択した状態のまま、スムーズポイントから出るハンドルの片方だけを選び、そのままドラッグします。すると、スムーズポイントはヒンジポイントとなり、ハンドルは固定されずに自由に動かせるようになります。

このように、アンカーポイントを切り替えながらパスを変形させると、ベジェ曲線の変形もスムーズになります。私もアンカーポイントの切り替えツールの使い方を覚えてからは、今までよりずっと簡単にベジェ曲線を扱えるようになりました。
いかがだったでしょうか?
ベジェ曲線を操れるようになると、トレース作業だけでなく、イラストや地図などの作成も楽しくなりますよ。この機会にIllustratorのパスをマスターして、印刷物の制作にぜひお役立てください。